Для начала следует объяснить, что такое текст в контексте этого сайта. Текст- это некий контейнер, состоящий собственно из текстовых символов и разрешенных к применению в нем тегов HTML. Поскольку HTML способен описывать различные объекты, то по сути и текст может включать в себя эти самые объекты. Это может быть совершенно различный по форме и содержанию контент, будь то стили и оформление, изображения, пункты меню, аудио, видео фрагменты, графики, схемы, шрифты и пр. Т.е. в широком понимании , текст это контейнер, в текстовом виде описывающий набор и порядок расположения объектов.
Сложно? Может быть. Но, тем не менее, двинемся дальше. Начнем с простого примера. Попробуем выделить цветом и жирностью кусок текста. Тут то нам и поможет HTML. Объяснять, что это такое, мы здесь не станем, в силу объемности поднятого вопроса, отметим лишь, что глубокого понимания нам не понадобится.
Итак, если мы просто напишем «Привет» так, как вы это сейчас прочитали, на сайте вы прочитаете это как обычный текст. Если мы напишем вот так: < strong > Привет < /strong > на сайте вы это прочитаете как жирный текст
Привет.
Если мы напишем вот так: < strong > < font color="red" > Привет < /font > < /strong >, на сайте вы это прочитаете как жирный красный текст
ПриветА если мы напишем вот так: < img src="../ImageHandler.ashx?ID=XXX&Size=ML" / >, на сайте вы увидите это как рисунок с текстом "Привет", вставленный в основной текст.

Расскажем чуть подробнее о последнем случае. В HTML есть стандартный тег < img >, описывающий рисунки и вставляющий их в документ. Обычно этот тег включает в себя виртуальный адрес рисунка. Например, такой: "~/Images/img1.gif". В данном случае, речь идет о физическом файле «img1.gif», расположенном где-то в папке Images нашего сайта, расположенного где-то на нашем сервере, который, в свою очередь, расположен где-то в интернете. Где именно, нам не важно.
Теперь вернемся к нашему случаю. Строка < img src="../ImageHandler.ashx?ID=XXX&Size=L" > описывает рисунок, хранящийся в БД нашего сайта под ID=XXX, и выводимый на экран в условном масштабе “L” (см.ниже). Здесь используется тот же тег < img >, но вместо виртуального адреса файла с рисунком используется указатель на программу, вытаскивающую этот рисунок из базы данных.
Программе, являющейся составной частью сайта и выполняющей эти действия, нужен номер рисунка, поэтому в качестве номера, в нашем примере, ей предлагается взять число XXX. На деле, вместо XXX подставляется ID реального рисунка из БД. Где его взять? Надо открыть интересующий рисунок, уже загруженный вами на сайт, и посмотреть строку адреса в браузере, к нему относящуюся.
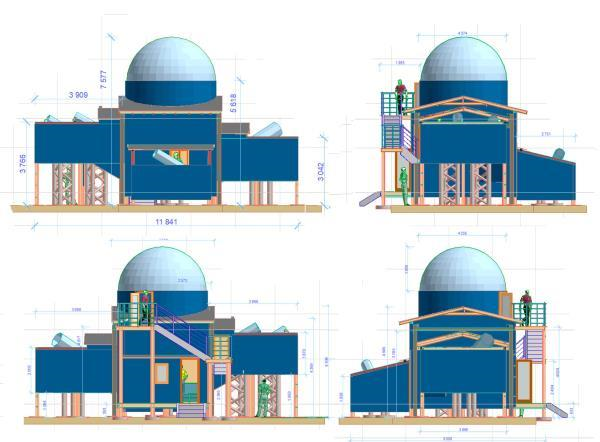
Для рисунка с обсерваторией, представленного ниже, она выглядит так: "~/PhotoDetails.aspx?PhotoID=43181", т.е. ID рисунка = 43181. Соответственно, если мы в нашем тексте напишем строчку <img src="../ImageHandler.ashx?ID=43181&Size=L">, то прямо посреди нашего текста появится замечательная во всех отношениях картинка c проектом обсерватории, размером в 600px по горизонтали.

Аналогичным образом можно вставлять и другие теги, форматируя исходный текст, и вставляя в него новые объекты. В результате, вы можете создавать презентабельные странички, ничем нее уступающие по красоте и наполнению обложкам глянцевых журналов или сайтов.
Если кликнуть по картинке с обсерваторией, вы попадете на ее оригинальную версию, хранящуюся на другом фото-хостинге. Делается этот трюк вставкой такой строки в текст
‹a href="https://imageup.ru/img243/3504575/fasady.jpg.html" target="_blank"› ‹img src="../ImageHandler.ashx?ID=43181&Size=L" border="0" width="600" alt="Обсерватория 1-го Санкт-Петербургского астро-колхоза"› ‹/a›
Еще одно замечание про картинки. Размер изображения файла может быть разным, но поскольку картинки хранятся в БД в фиксированных форматах, то и выводиться они могут тоже в фиксированных форматах, во избежание искажений. Эти форматы и размеры картинок представлены ниже.
I- 32px
T - 90px
SM -130px
M - 150px
LM -165px
SL- 190px
ML - 380px
L - 600px
Соответственно, в приведенном выше примере строка "Size=L", говорит о том, что рисунок будет выведен на экран в размере 600 пикселей по длинной стороне. А если написать "Size=T", то его размер будет 90 пикселей и выглядеть эта картинка будет так:

Отсюда вывод: если вы загружаете на сайт картинку размером 100 пикселей и потом выводите ее в размере 600 пикселей, то выгдядеть это будет неэстетично. А если наоборот, то все будет хорошо.